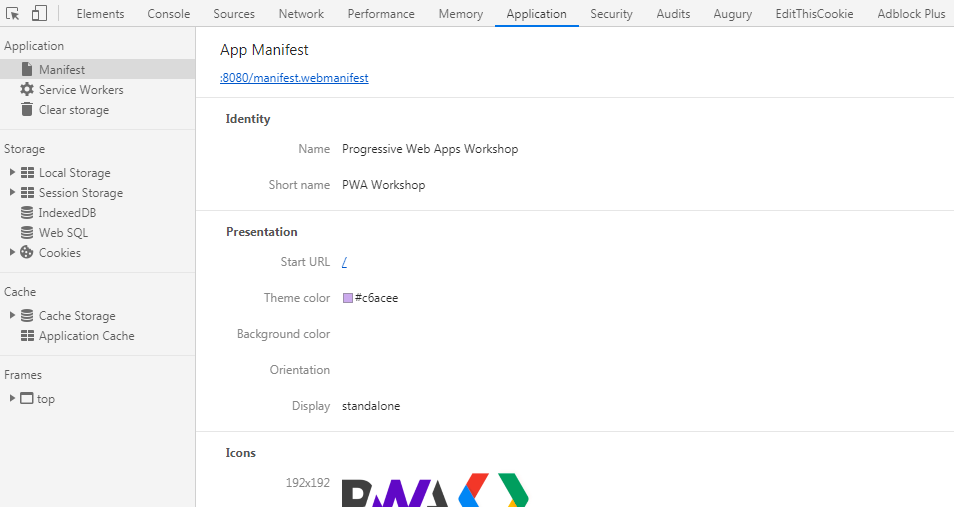
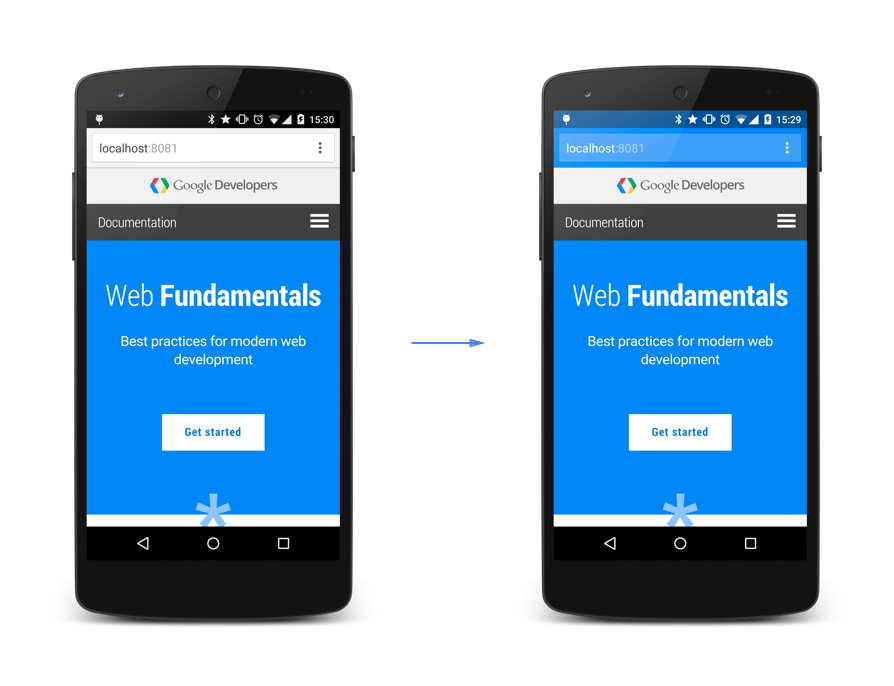
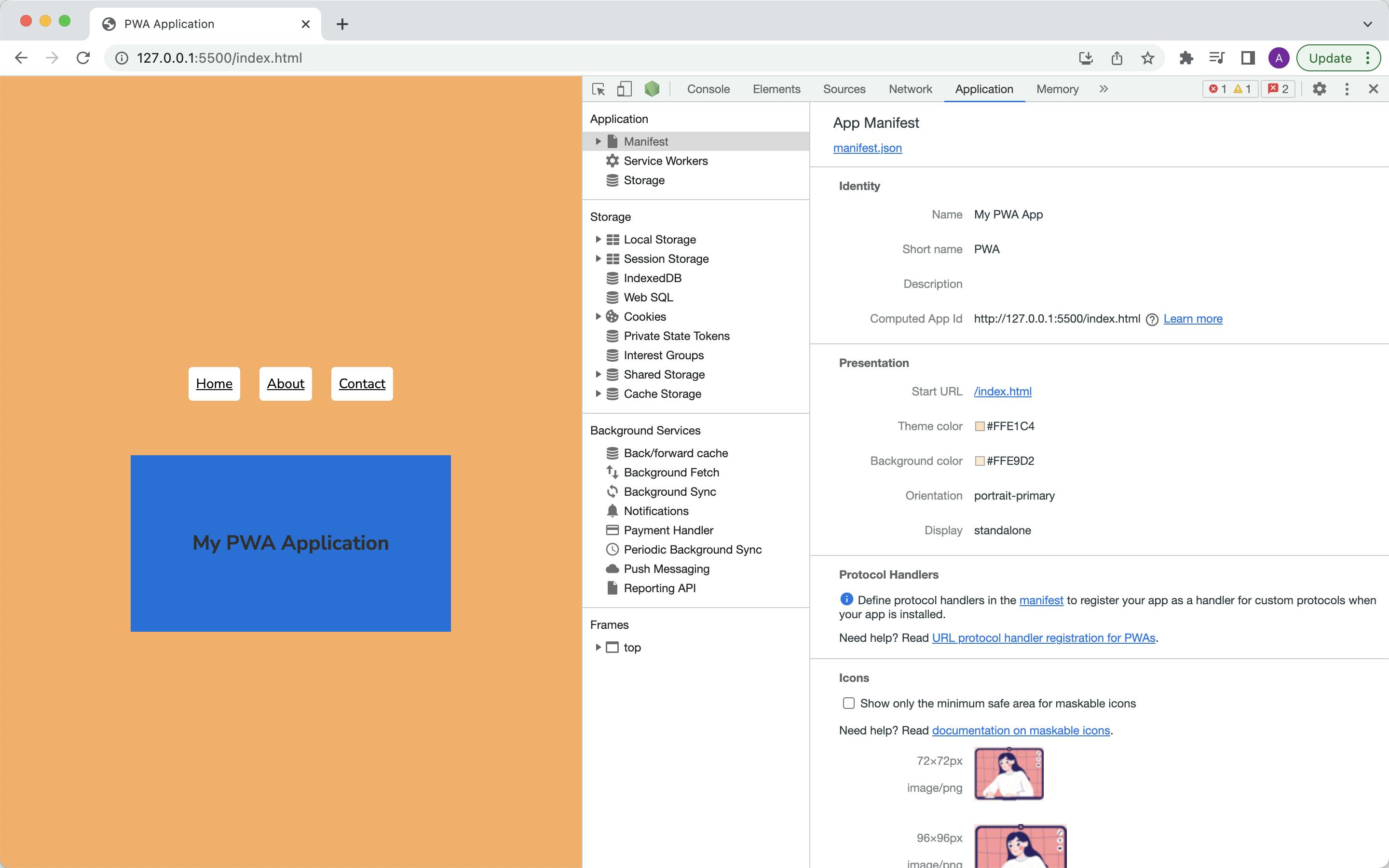
google chrome devtools - PWA manifest.json - "theme_color" and "background_color" not working, splash screen not showing on android device - Stack Overflow
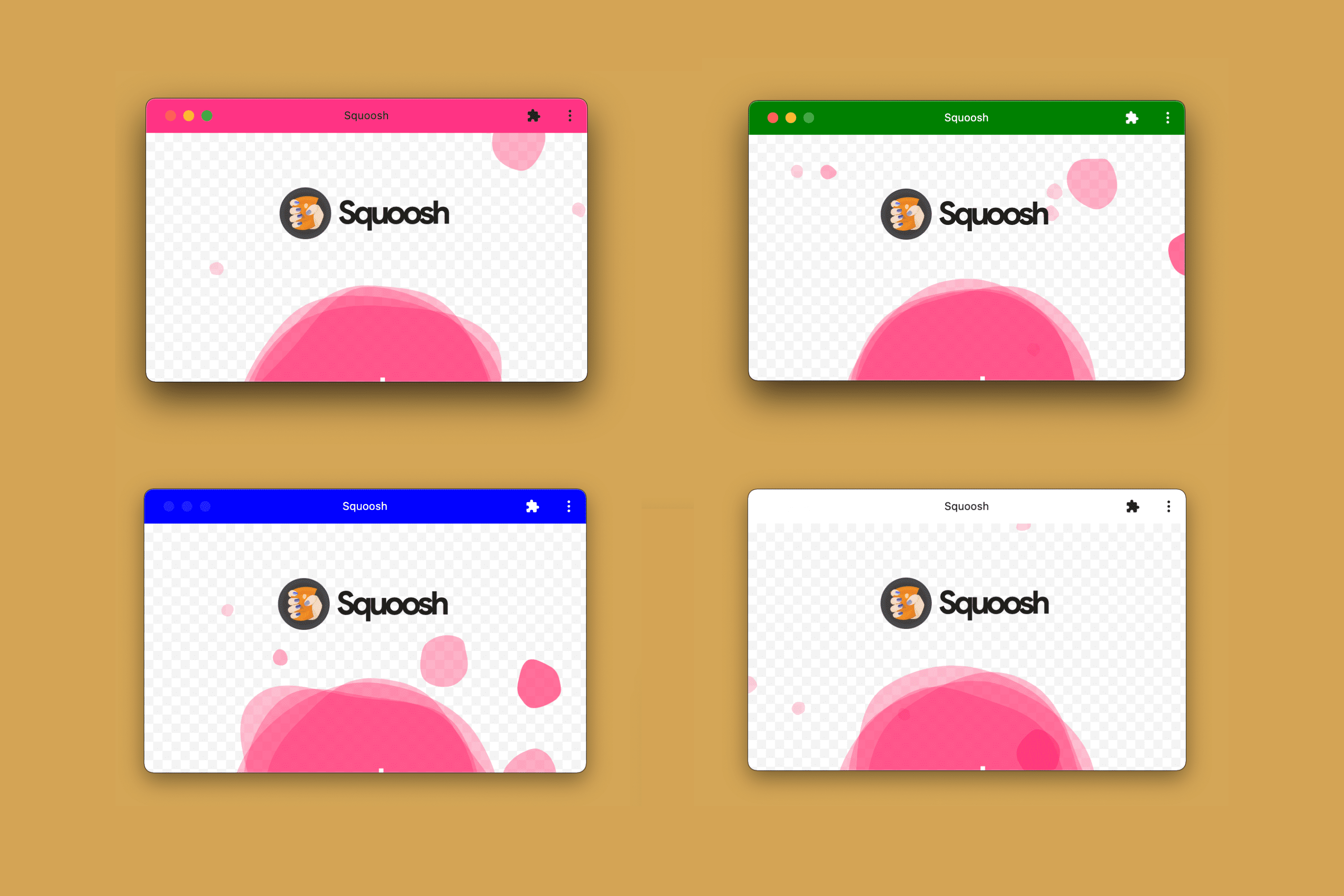
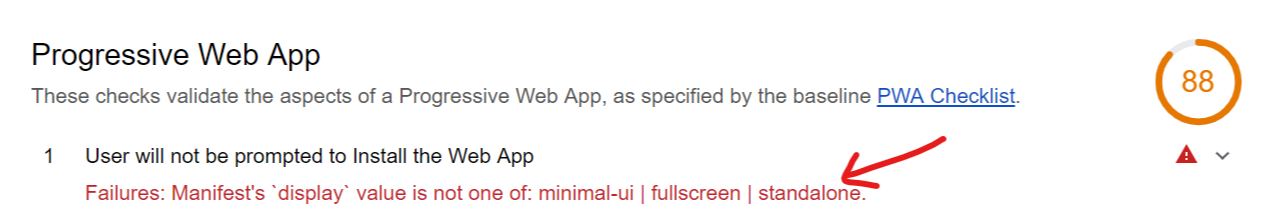
GitHub - tecdrop/pwa-display-test: See how Progressive Web Apps (PWAs) look and feel on your devices and platforms. Try all the web app manifest display modes: fullscreen, standalone, minimal-ui and browser.

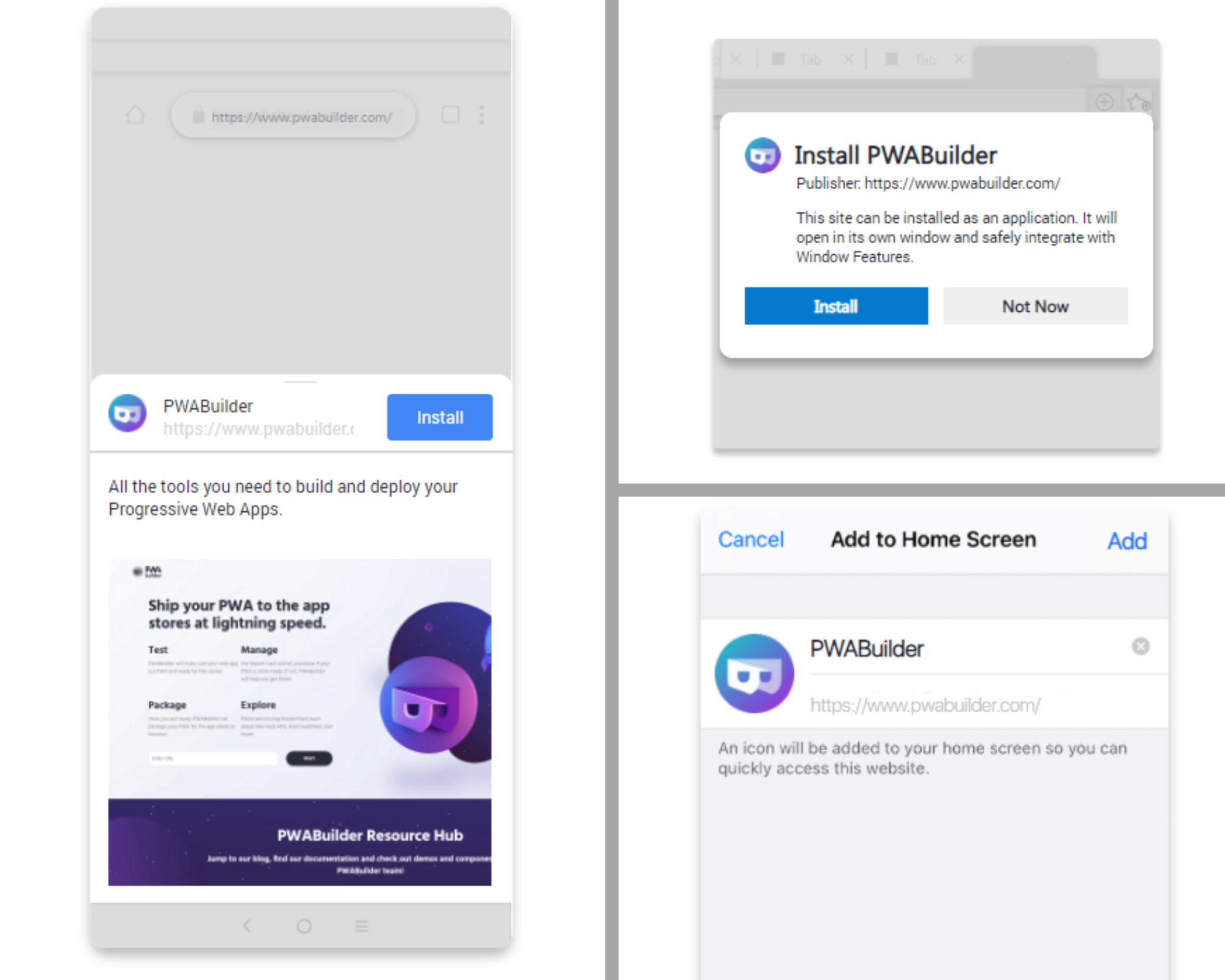
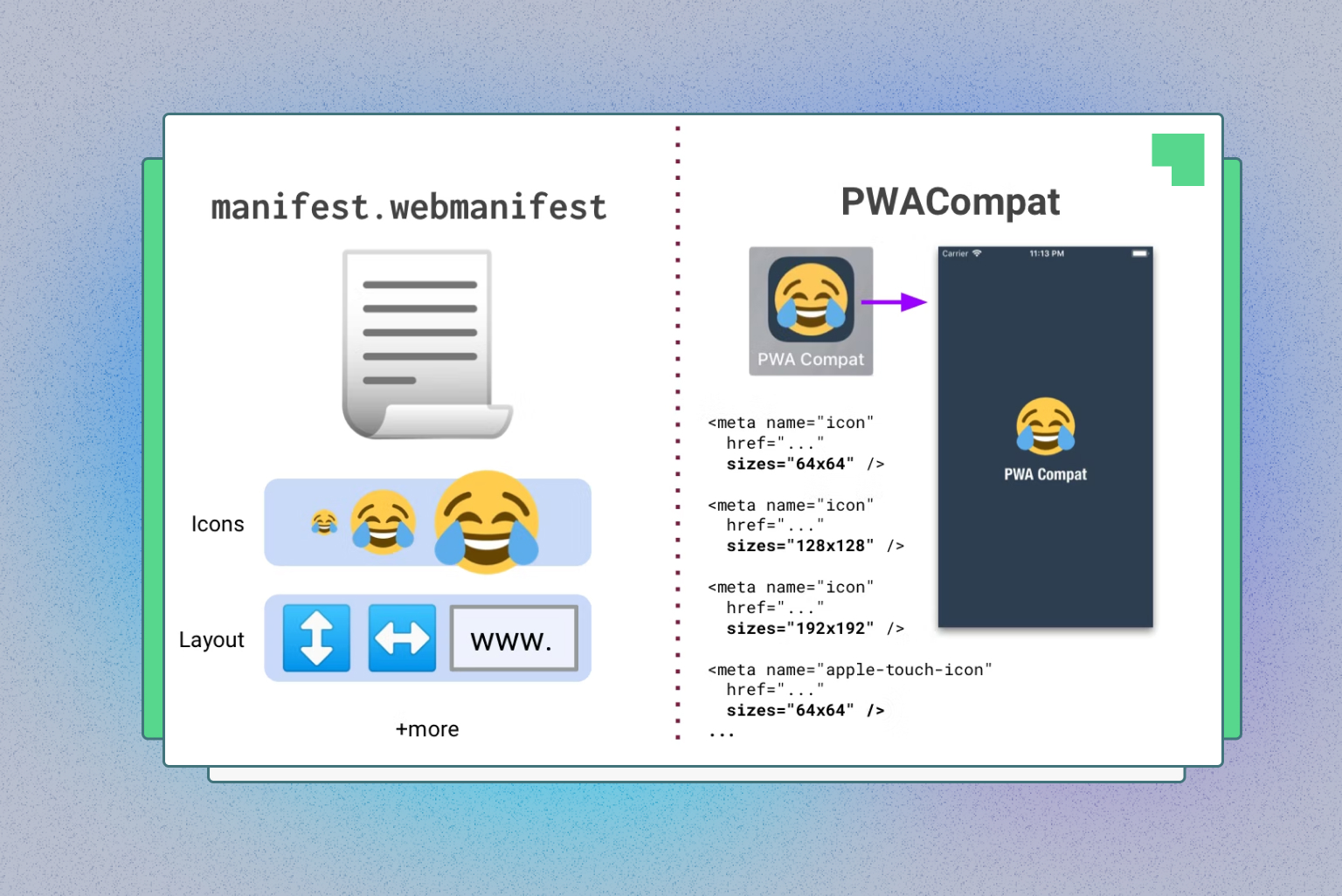
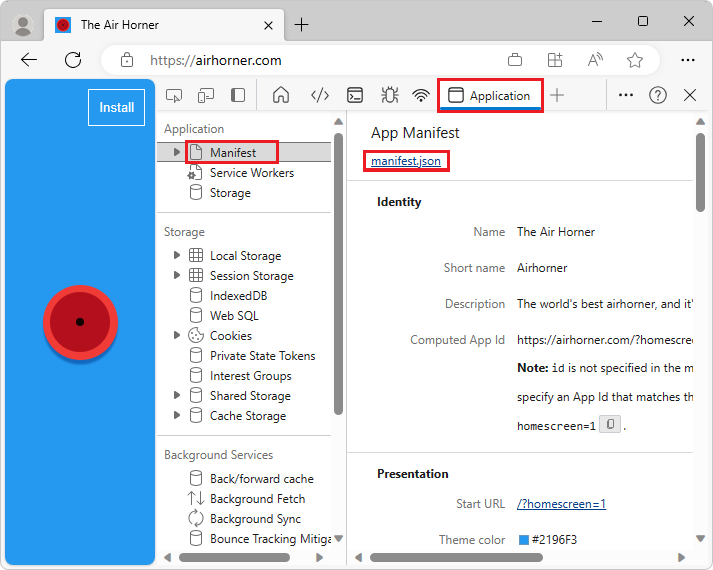
Web App Manifests — A Guide to get your website on a user's Home Screen | by Jamie Maria Schouren | DEITY | Medium